Power platform und Benutzerdefinierte Konnektoren zu Azure AD (2. Teil)
Problem
- Du musst programmatisch auf ALLE verfügbaren Attribute für Benutzer- und Gruppenobjekte in Azure AD zugreifen
- Dies kann in Power Apps (wie in meinem vorherigen Beitrag), Power Automate oder einer völlig separaten App geschehen, die Aufrufe an Microsofts Graph API, die Backend-API für Azure AD, macht
- Aber die eingebauten, standardmäßigen und kostenlosen Konnektoren, die Power Platform-Nutzern zur Verfügung stehen, bieten keinen Zugriff auf ALLE Attribute, sondern nur auf eine Teilmenge
- Das bedeutet, dass du einen „Premium“ 💎 Konnektor für die Graph API benötigst, den du in deiner Power Platform-Anwendungen verwenden kannst. („Premium“ 💎 in Anführungszeichen, da ich glaube, dass dieser Konnektor für eine selbst erstellte App kostenlos wäre, aber teure Power Apps- und Power Automate-Lizenzen für laufende Power Platform-Apps erfordert. Danke Microsoft…

Lösung
Ich werde versuchen, die Lösung kurz und bündig zu halten, aber diese wird etwas länger sein, da es hier ziemlich viele Schritte gibt. Wenn du eine weniger detaillierte Anleitung bevorzugst, schau dir die Dokumentation von Microsoft an, die sich auf echte Anwendungen und nicht auf Power Platform konzentriert. Und wenn du ein Fan von Videos bist, solltest du dir diese 14 Minuten lange Anleitung von spjeff ansehen. Gut gemacht!
Lösung Teil 1: Erstelle eine oder mehrere App-Registrierungen in Azure AD (AKA Microsoft Entra 🙄)
Du musst deine benutzerdefinierten Konnektoren für den Zugriff auf Graph-API-Informationen autorisieren und das tust du über App-Registrierungen in Azure AD. Ich gehe davon aus, dass du mit App-Registrierungen bereits vertraut bist, denn sie sind die grundlegenden Authentifizierungs- und Autorisierungsmechanismen, die für den Zugriff auf deine in Microsoft 365 gespeicherten Daten verwendet werden, und das bedeutet Microsoft Graph (aka MS365s Backend). Zum Beispiel habe ich zwei App-Registrierungen für meine drei Konnektoren erstellt. Eine App-Registrierung erlaubt Benutzern und Gruppen Lesezugriff auf die Graph-API, die zweite hat READ- und WRITE-Zugriff. Hier sind die grundlegenden Schritte, die benötigt werden, und es folgt auch eine GIF-Videoanleitung:
- Navigiere mit deinem globalen Admin-Konto zu: https://entra.microsoft.com/#view/Microsoft_AAD_RegisteredApps/ApplicationsListBlade/quickStartType~/null/sourceType/Microsoft_AAD_IAM
- Erstelle eine „Neue Registrierung“ und gib ihr auf dem nächsten Bildschirm einen Namen. Ich habe „GetAllUserAndGroupsFromGraph“ für die benutzerdefinierten Konnektoren mit Leseberechtigung verwendet. Lass die „Unterstützte Kontotypen“ auf den Standardwerten und die „Umleitungs-URI“ kann hier leer bleiben.
- Klicke auf „Registrieren“, um zu speichern
- OPTIONAL: Jetzt kannst du bei deiner neu erstellten App-Registrierung unter „Branding und Eigenschaften“ das Branding aktualisieren, wenn du ein Profilbild als Symbol und einige URL-Informationen für andere Admins verwenden möchtest
- Du musst nun ein „Geheime Clientschlüssel“ erstellen, das als selbst ablaufendes Passwort dient, um den Zugang für deinen benutzerdefinierten Connector zu ermöglichen. Klick mal auf „Zertifikate und Geheimnisse“
- Hier erstellst du ein „Geheime Clientschlüssel“ mit einer Beschreibung deiner Wahl und einer Zeitspanne unter „Gültig bis“, nach der das Geheimnis/Passwort abläuft. Ich habe mich für 365 Tage entschieden. HINWEIS: In einer Produktionsumgebung wird empfohlen, deine Anwendungen oder benutzerdefinierten Konnektoren über Zertifikate zu autorisieren und nicht über geheime Clientschlüssel.
- WICHTIG: Kopiere das Feld „Wert“ (das ist das Passwort, das du für den Konnektor brauchst) vorübergehend in den Editor (notebook.exe), da du es nur dann lesen kannst. Bewahre dieses Passwort/Geheimnis super-sicher auf, denn es ermöglicht den Zugriff auf ALLE deine Benutzer- und Gruppendaten, sollte jemand darauf zugreifen. SPEICHERE ES NICHT IM KLARTEXT IN EINER PROD-UMGEBUNG.
- Mit den obigen Schritten hast du die Authentifizierung deiner App-Registrierung abgeschlossen. Jetzt musst du die Autorisierung(en) abschließen, indem du auf „API-Berechtigungen“ klickst.
- ANMERKUNG: An diesem Punkt der Anleitung musst du eine Sicherheitsentscheidung treffen. Du kannst eine App-Registrierung erstellen, die über allen anderen steht, und deiner App die Berechtigungen LESEN und SCHREIBEN zuweisen, oder du kannst später eine zweite App-Registrierung erstellen, die LESEN und SCHREIBEN kann, während du dieser App nur LESE-Berechtigungen zuweist. Ich habe mich für Letzteres entschieden, also solltest du das jetzt auch tun.
- Du brauchst drei Arten von „API-Berechtigungen“ für die Graph API: „Directory,“ „User,“ und „Group“ (HINWEIS: Die Berechtigung „User.Read“ wird standardmäßig allen Graph API App-Registrierungen zugewiesen). Klicke also auf „Berechtigung hinzufügen“ und dann auf das große Feld oben „Microsoft Graph“ und dann auf „Delegierten Berechtigungen“.
- Suche im Suchfeld nach „Directory“ und wähle Directory.ReadAll und speichere noch nicht, indem du auf „Add Permissions“ klickst (beachte die Option für Directory.ReadWrite.All)
- Suche nun nach „User“ und scrolle, bis das einfache Feld „User“ erscheint. Hier markierst du „User.Read.All“ und „User.ReadBasic.All“ (auch hier gibt es Optionen für User.ReadWrite.All)
- Schließlich suchst du nach „Gruppe“ und markierst „Gruppe.Lesen.Alle“ (und wieder gibt es eine WRITE-Option)
- Ich erwähne hier alle WRITE-Optionen, da diese Berechtigungen benötigt werden, wenn du eine Super-App-Registrierung erstellst, die alles macht, oder eine zweite WRITE-App-Registrierung für die benutzerdefinierten Konnektoren „Create“ und „Set“, die ich später besprechen werde.
- Wenn deine Directory-, User- und Group-API-Berechtigungen aktiviert sind, klicke auf „Berechtigungen hinzufügen“.
- Du musst dem Zugriff auf Microsoft Graph für deine neue App-Registrierung „zustimmen“, indem du auf „Administratorzustimmung für {Name deines MS365 Tenants} erteilen“ klickst. Damit wird es offiziell, dass jede App oder jeder benutzerdefinierte Connector in Power Platform mit deinem geheimen Clientschlüssel-Wert deine Azure AD-Daten lesen (oder schreiben, je nachdem, was du ausgewählt hast) kann.
- Wenn du die App-Registrierung durch Klicken auf „App-Registrierung erstellen“ speicherst, gelangst du zum Übersichtsbildschirm für diese App-Registrierung. Hier solltest du die „Application (client) ID“ kopieren und sie zusammen mit dem geheimen Clientschlüssel-Wert in deinen Editor (notepad.exe) einfügen.

Teil 2 – Benutzerdefinierte(n) Connector(s) in Power Apps / Power Platform erstellen
Wenn du deine App-Registrierung erstellt, authentifiziert und autorisiert hast, kannst du einen neuen benutzerdefinierten Connector in Power Apps erstellen. Aber wo soll das geschehen? Oh, ganz einfach, du folgst einfach der Microsoft Dokumentation, ganz einfach. Oh, was ist das? Die Screenshots in der MS-Dokumentation stimmen nicht mit dem überein, was du in Power Apps siehst?



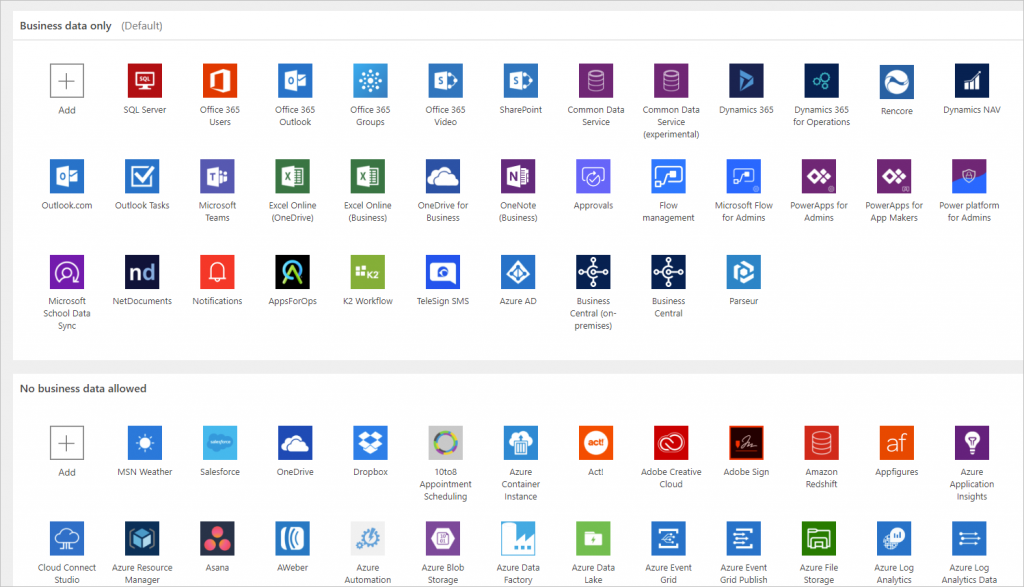
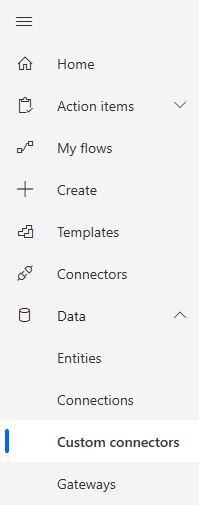
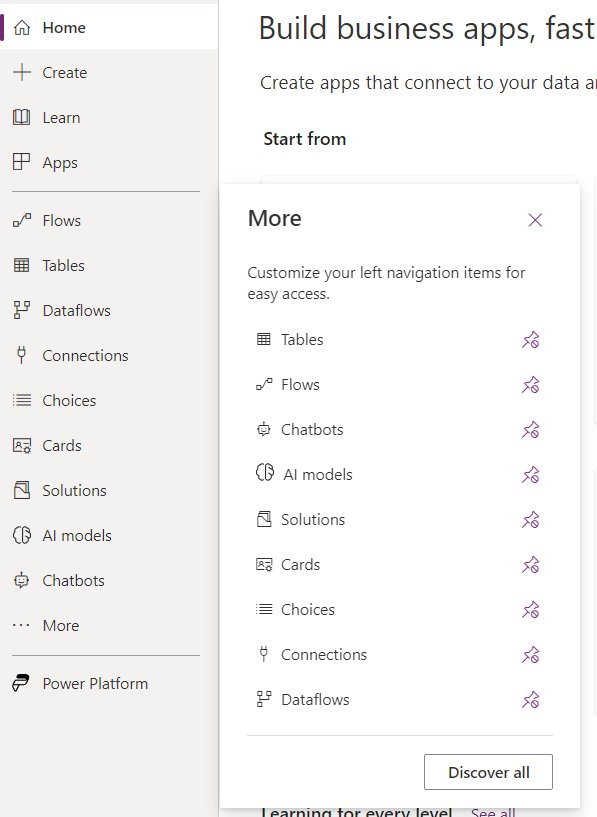
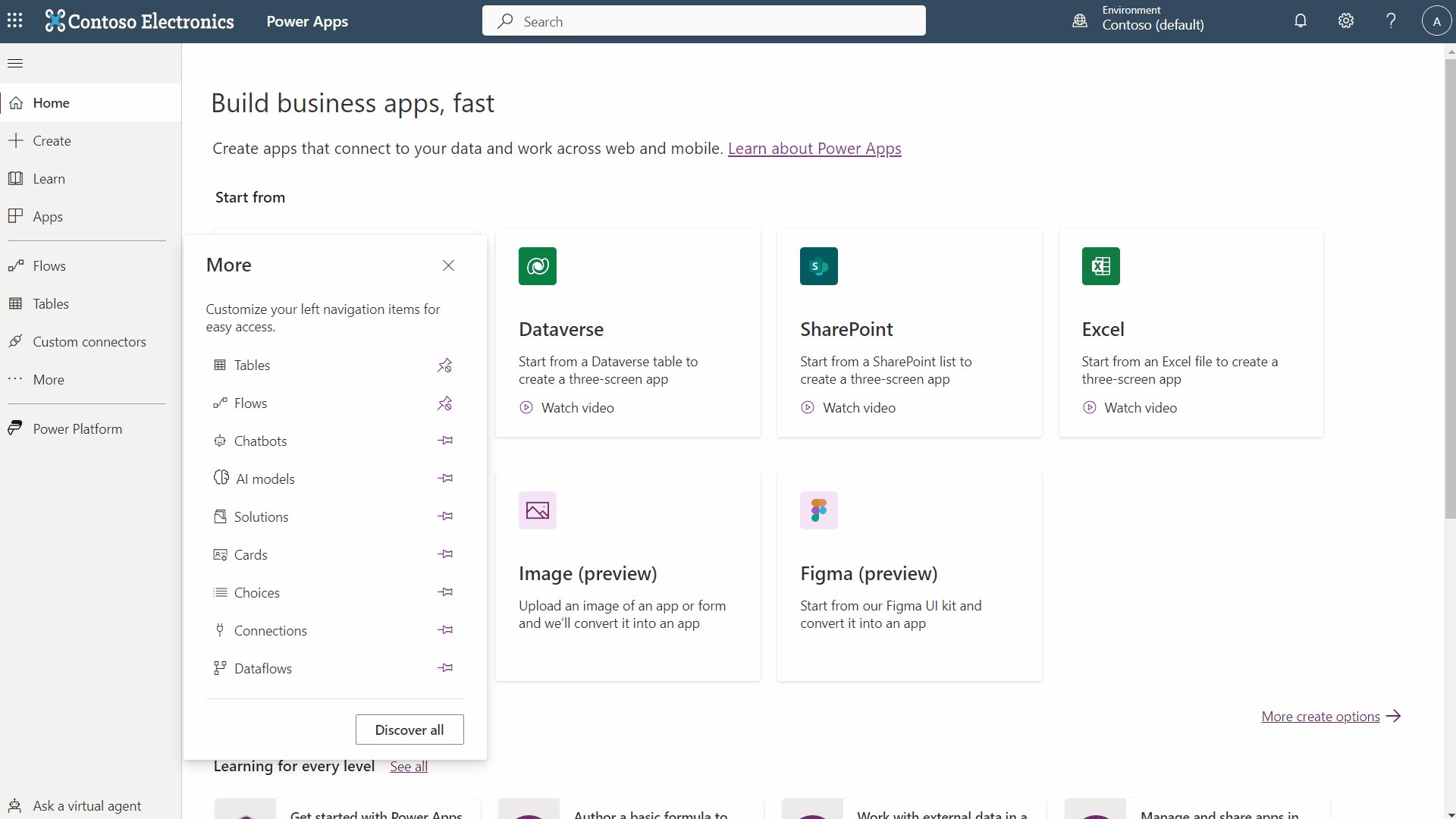
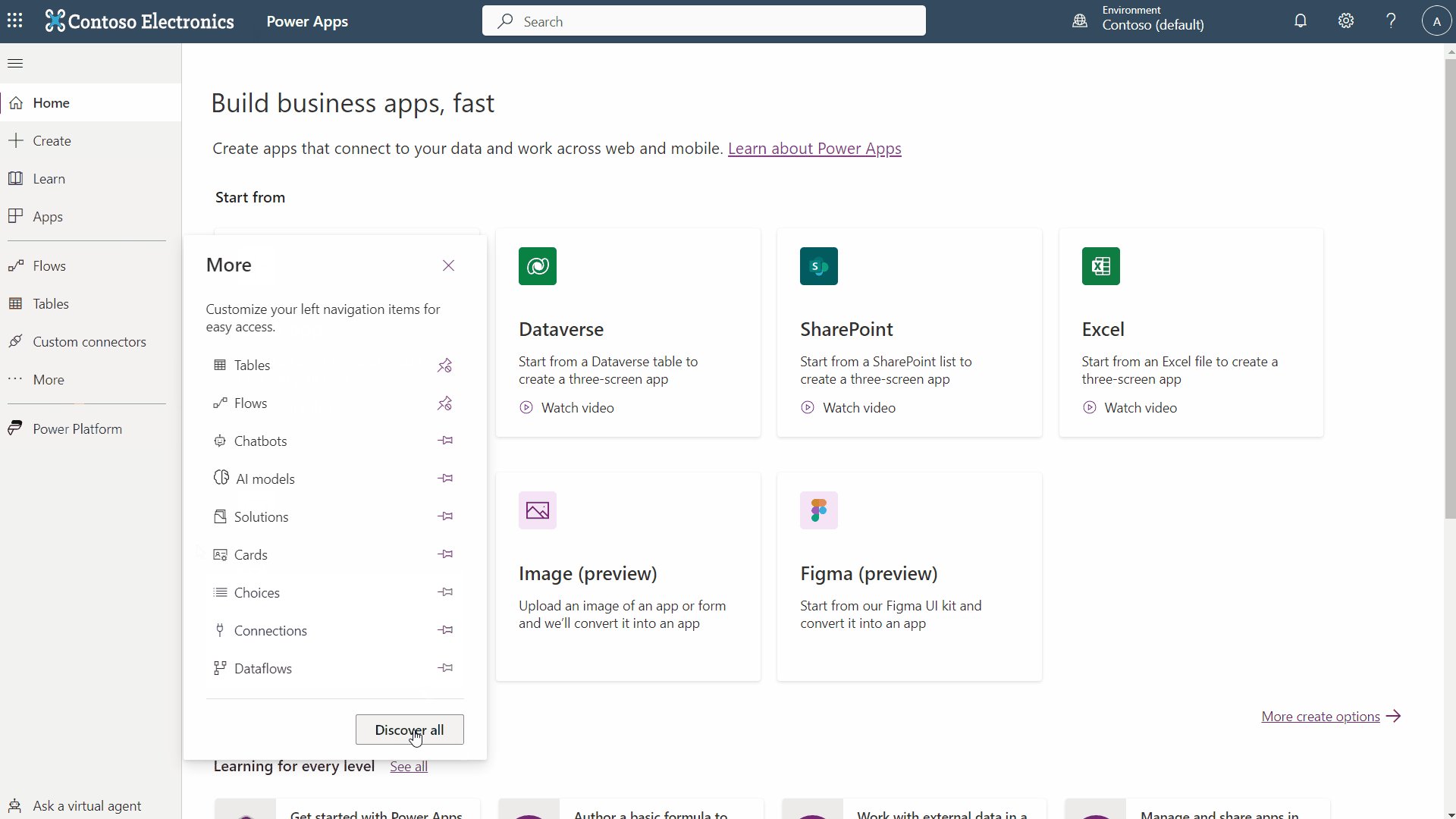
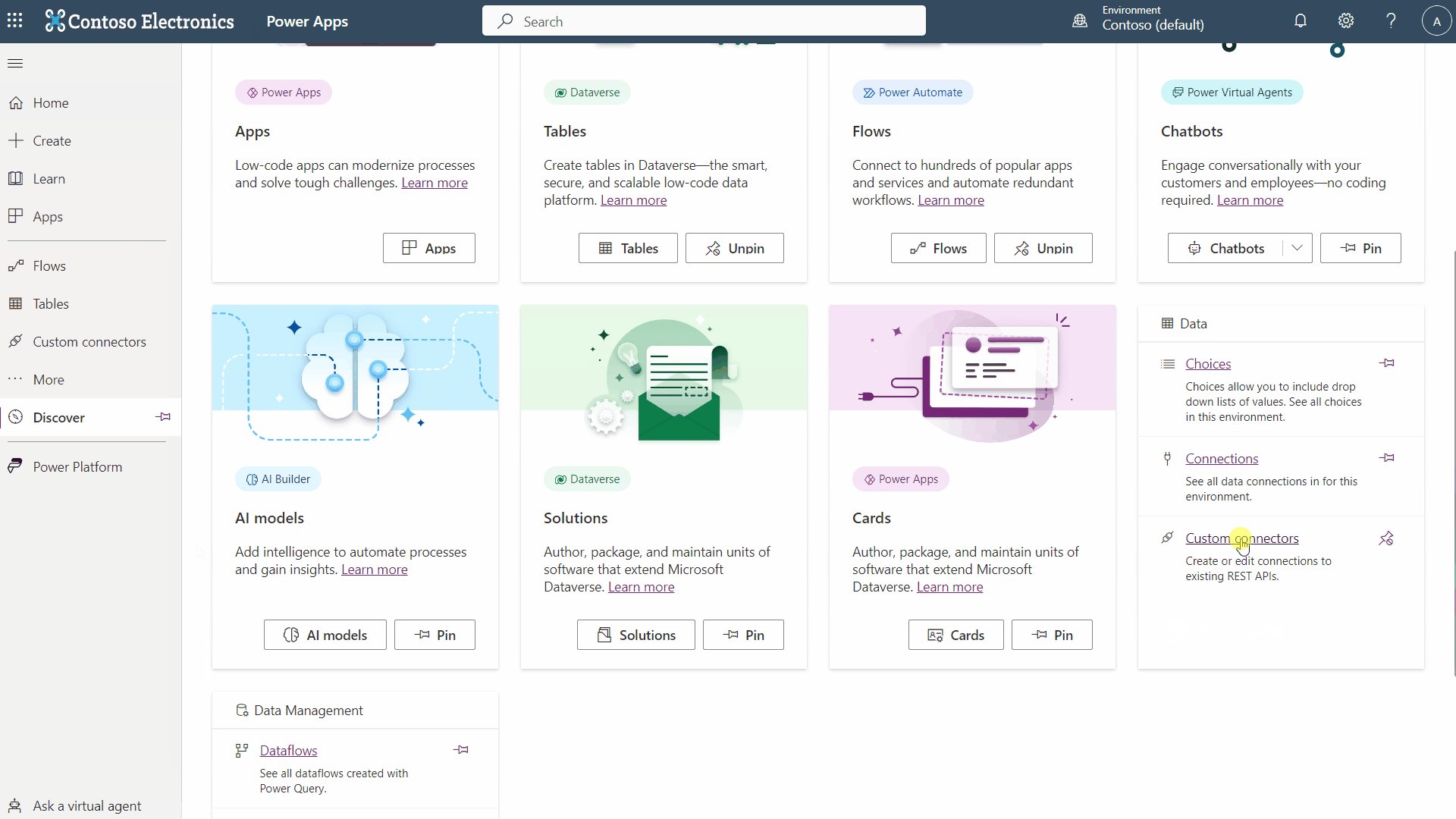
Kein Menü „Daten“, oder? Und es gibt keine Option „Benutzerdefiniert“ unter „Konnektoren.“ Ich hoffe, dass dieses „Problem“ behoben ist, wenn du dies liest. Das eigentliche Menü „Benutzerdefinierter Konnektoren“ ist unter „Alle entdecken“ versteckt. Versuch mal dieses GIF:

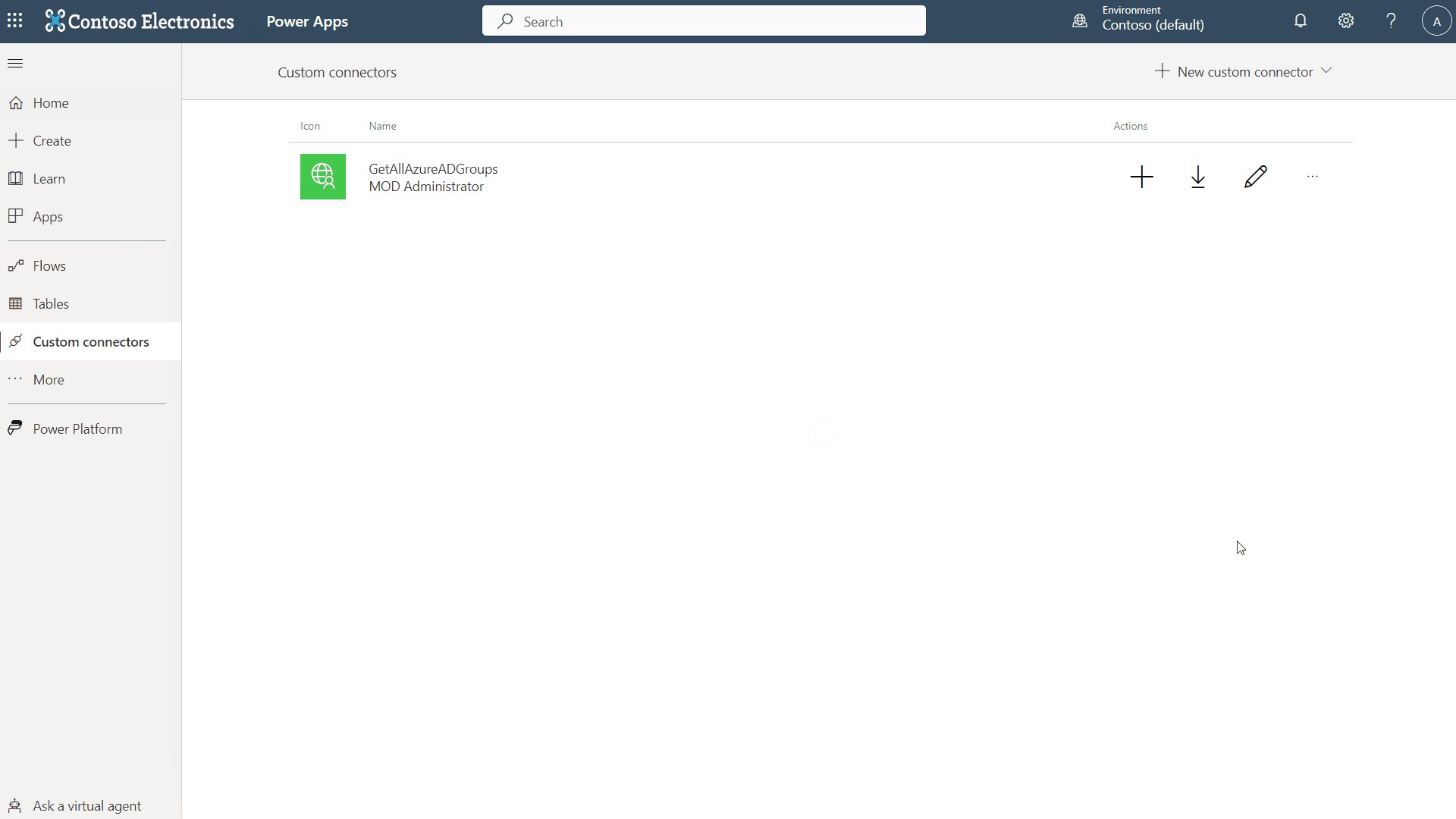
Jetzt, wo du das versteckte benutzerdefinierte Verbindungsmenü gefunden hast, kannst du es erstellen. Hier sind die Schritte, gefolgt von einem GIF, wenn du möchtest:
- Klicke auf „Neuer Benutzerdefinierten Konnektor erstellen“ und dann im Menü oben rechts auf „Ohne Vorlage neu erstellen“
- Gib deinem Konnektor einen Namen. Für das Demo hier schlage ich GetAzureADUsersAndGroups vor. In meiner Testumgebung habe ich drei Konnektoren und zwei App-Registrierungen erstellt:
| Name der Konnektoren | Unterstützte Aktionen | Verwendete App-Registierungen |
| GetAzureADUsersAndGroups | Abrufen alle Benutzer, die ALLE Azure AD-Attribute zurückgeben Abrufen aller Gruppen mit Rückgabe ALLER Azure AD-Attribute Abrufen einen Benutzer anhand der UPN und liefert alle Azure AD-Attribute Abrufen eine Gruppe anhand der Gruppen-ID und liefert alle Azure AD-Attribute | GetAllUserAndGroupsFromGraph |
| SetAzureADUsersAndGroups | Festlegen der Azure AD-Attribute eines bestehenden Benutzers auf der Grundlage des UPN Azure AD-Attribute für eine bestehende Gruppe auf Basis der Gruppen-ID festlegen | SetAllUserAndGroupsFromGraph |
| CreateAzureADUsersAndGroups | Einen Benutzer in Azure AD mit allen Attributen erstellen Eine Gruppe in Azure AD mit allen Attributen erstellen | SetAllUserAndGroupsFromGraph |
- HINWEIS: Dieser Beitrag konzentriert sich auf die erste Option, GetAzureADUsersAndGroups. Wenn du diese erste Kombination aus App-Registrierung und benutzerdefiniertem Connector zum Laufen bringst, wirst du auch herausfinden, wie die anderen Optionen funktionieren (denk an die WRITE-Berechtigungen, die in Teil 1 besprochen wurden). Wenn du damit Probleme hast, kannst du mir gerne eine E-Mail über das Kontaktformular schicken
- Es gibt im Wesentlichen 5 Seiten, auf denen du verschiedene Aspekte des Konnectors konfigurieren kannst, und zum Glück kannst du 3 davon ignorieren. Du beginnst auf der Seite „Allgemein“, wo du ein Bild/Icon für den Connector hochladen und ihm eine „Beschreibung“ geben kannst
- Lasse das „Schema“ bei „https“ und „Host“ muss „graph.microsoft.com“ sein und „Basis URL‘ bleibt „/“
- Klicke nun auf „Sicherheit“ und wähle hier „OAuth 2.0“ als „Authentifizierungstyp“ und in den „OAuth 2.0“-Feldern „Azure Active Directory“ als „Identitätsanbieter“
- Erinnerst du dich an das „geheime Clientschlüssel“ und die „Anwendungs-ID“ aus der App-Registrierung, die du zuvor erstellt hast? Sie sollten hier in die entsprechenden Felder „Client ID“ und „Client Secret“ eingefügt werden. Nochmals: SPEICHERE DIE TXT-DATEI NICHT IM KLARTEXT!
- Füge nun die „Resource URL“ von „https://graph.microsoft.com“ hinzu und alle anderen Felder können ihre aktuellen Standardwerte beibehalten. Klicke auf „Definition“, um fortzufahren
- Auf dem Definitionsbildschirm werden die Dinge kompliziert. Du kannst es dir so vorstellen: Durch die Erstellung des benutzerdefinierten Konnektors hast du ein Objekt wie in der objektorientierten Programmierung erstellt, und hier auf dem Definitionsbildschirm definierst du 😉 die Funktionen oder Aktionen in MS-Sprache, die du von diesem Objekt aus aufrufen kannst. Deine erste Aktion/Funktion wird „GetAzureADUsersAllAttributes“ sein, also klicke auf die Schaltfläche „Neue Aktion“
- Unter „Allgemein“ musst du eine „Zusammenfassung“, eine „Beschreibung“ und eine „Operation“ eingeben. Ich empfehle, „GetAzureADUsersAllAttributes“ für alle drei zu verwenden
- Jede Aktion benötigt eine definierte Anforderung, d.h. den Aufruf an die Graph API. Klicke unter „Anforderung“ auf „Aus Beispiel importieren“. Da du in diesem Beispiel nur Informationen abrufen willst, wähle „GET“ in dem Seitenfenster, das sich öffnet, und gib diese URL ein:
https://graph.microsoft.com/v1.0/users?$select=id,businessPhones,city,companyName,country,department,displayName,employeeId,faxNumber,givenName,imAddresses,jobTitle,mail,mailNickname,mobilePhone,officeLocation,onPremisesDistinguishedName,onPremisesDomainName,onPremisesExtensionAttributes,onPremisesImmutableId,onPremisesUserPrincipalName,otherMails,postalCode,preferredDataLocation,preferredLanguage,state,streetAddress,surname,usageLocation,userPrincipalName,userType
- Klicke auf „Schließen“ und dann im Menü oben auf „Connector erstellen“, um deinen Fortschritt zu speichern. Es dauert hier ein bisschen
- Ok, was zum Teufel ist diese URL und woher kommt sie? Diese URLs sind die Aufrufe an die Graph API, die du hier selbst testen kannst: https://developer.microsoft.com/de-de/graph/graph-explorer
- Für jede Definition (auch Funktion genannt), die du erstellen willst, brauchst du eine Anfrage-URL und, wenn du Parameter eingibst, wie z. B. bei den Funktionen Setzen oder Erstellen, einen Body. Das alles kannst du im Graph-API-Explorer oben testen und ausprobieren, aber zum Glück habe ich die harte Arbeit für dich erledigt! Hier ist eine TXT-Datei mit allen Definitionen, die ich in meinen verschiedenen benutzerdefinierten Konnektoren erstellt habe. Wenn du dich erst einmal mit dem Graph API Explorer und den benutzerdefinierten Konnektoren vertraut gemacht hast, wird die TXT-Datei dein Leben viel einfacher machen. Gern geschehen!
- In der TXT-Datei wählst du einfach deinen Namen, das Verb für die Aktion/Funktion, die URL und den Request Body aus und fügst sie per Kopieren/Einfügen in das entsprechende Feld ein – und schon kann es losgehen
- Jetzt, wo du deine Aktion definiert und gespeichert hast, gehst du zum nächsten Bildschirm „Code (Vorschau)“
- Überspringe diesen Bildschirm! Yeah! Das ist für Entwickler, die Homebrew-Apps schreiben, und du brauchst es nicht. Klick auf „Testen“
- Hier kannst du deinen benutzerdefinierten Konnektor und die Aktion(en), die du für ihn definiert hast, testen. Diese Tests sollten die Ausgabe widerspiegeln, die du bei Tests im Graph Explorer erhältst. Wenn du Änderungen am Konnektor vornimmst oder Aktionen hinzufügst oder änderst, musst du den „Connector aktualisieren“ im oberen Menü wählen, bevor du testen kannst. Vergewissere dich auch, dass du die richtige Aktion testest, denn das ist ein Fehler, den ich mehr als einmal gemacht habe

Lösung Teil 3: Wie Du deine neuen benutzerdefinierten Connector in Power Apps verwenden kann
Jetzt ist es fast geschafft. Du kannst deinen benutzerdefinierten Connector jetzt aufrufen, indem du ihn als Datenquelle in Power Apps hinzufügst und das richtige Format verwendest, um alle Parameter aufzurufen (die „select“-Attribute aus der von mir angegebenen URL). Hier sind einige Code-Beispiele für Power Apps, gefolgt von einem schönen, einfachen GIF.
- Zuerst musst du den/die benutzerdefinierten Connector(s) zu deiner Power App unter make.powerapps.com hinzufügen (benutzerdefinierte Konnektoren werden in Power Apps for Teams nicht unterstützt ☹️). Das findest du unter „Daten“ und dann „Daten hinzufügen“. Auf der Suche nach dem Namen deines benutzerdefinierten Connectors musst du viel scrollen; hier gibt es keine Suchfunktion.
- Wenn du der Anleitung bis hierher gefolgt bist, solltest du einen benutzerdefinierten Connector namens GetAzureADUsersAndGroups haben, also füge ihn hinzu.
- Jetzt kannst du auf einem leeren Bildschirm die Eigenschaft „OnVisible“ des Bildschirms verwenden, um die folgenden Befehle auszuführen:
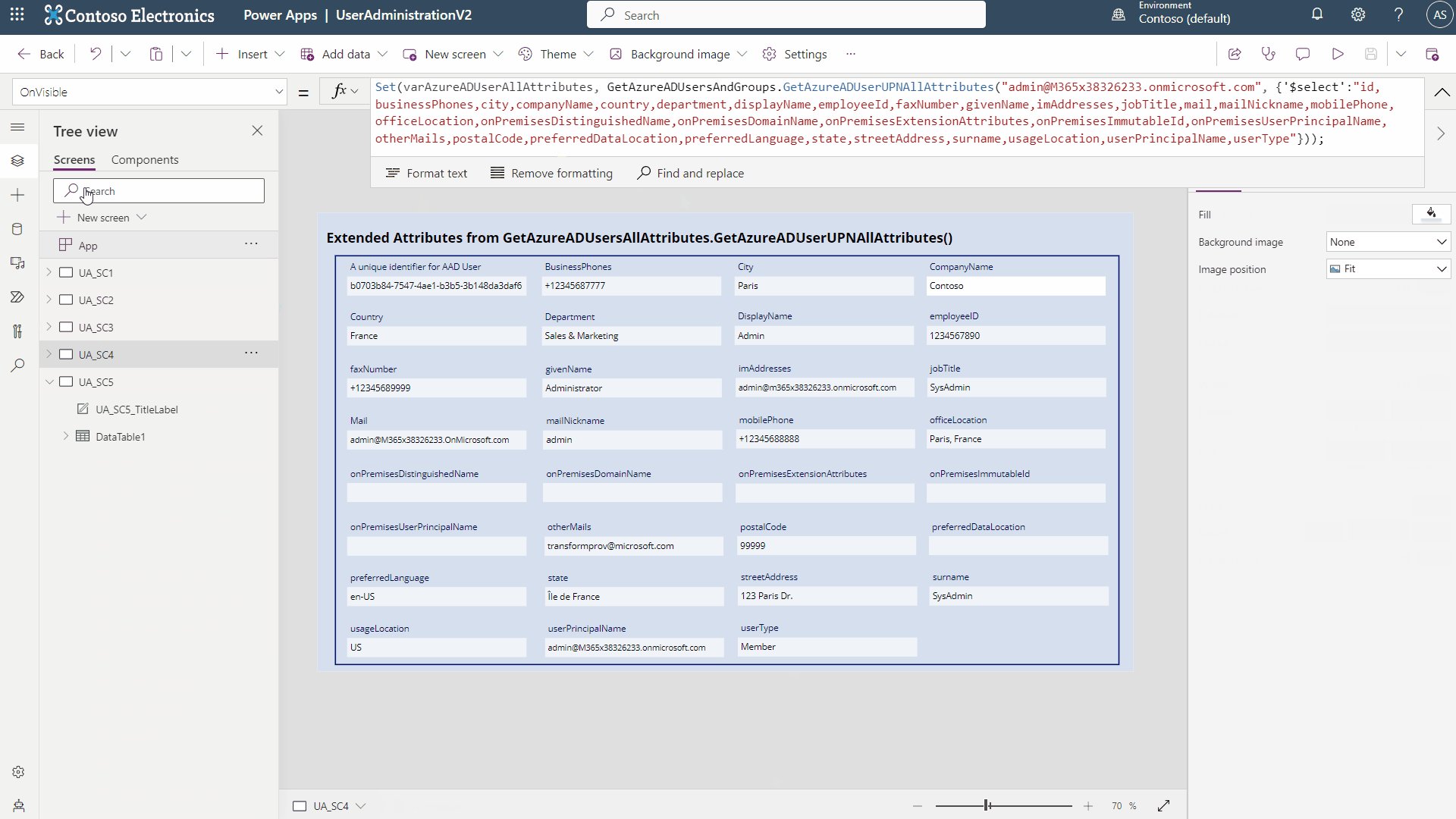
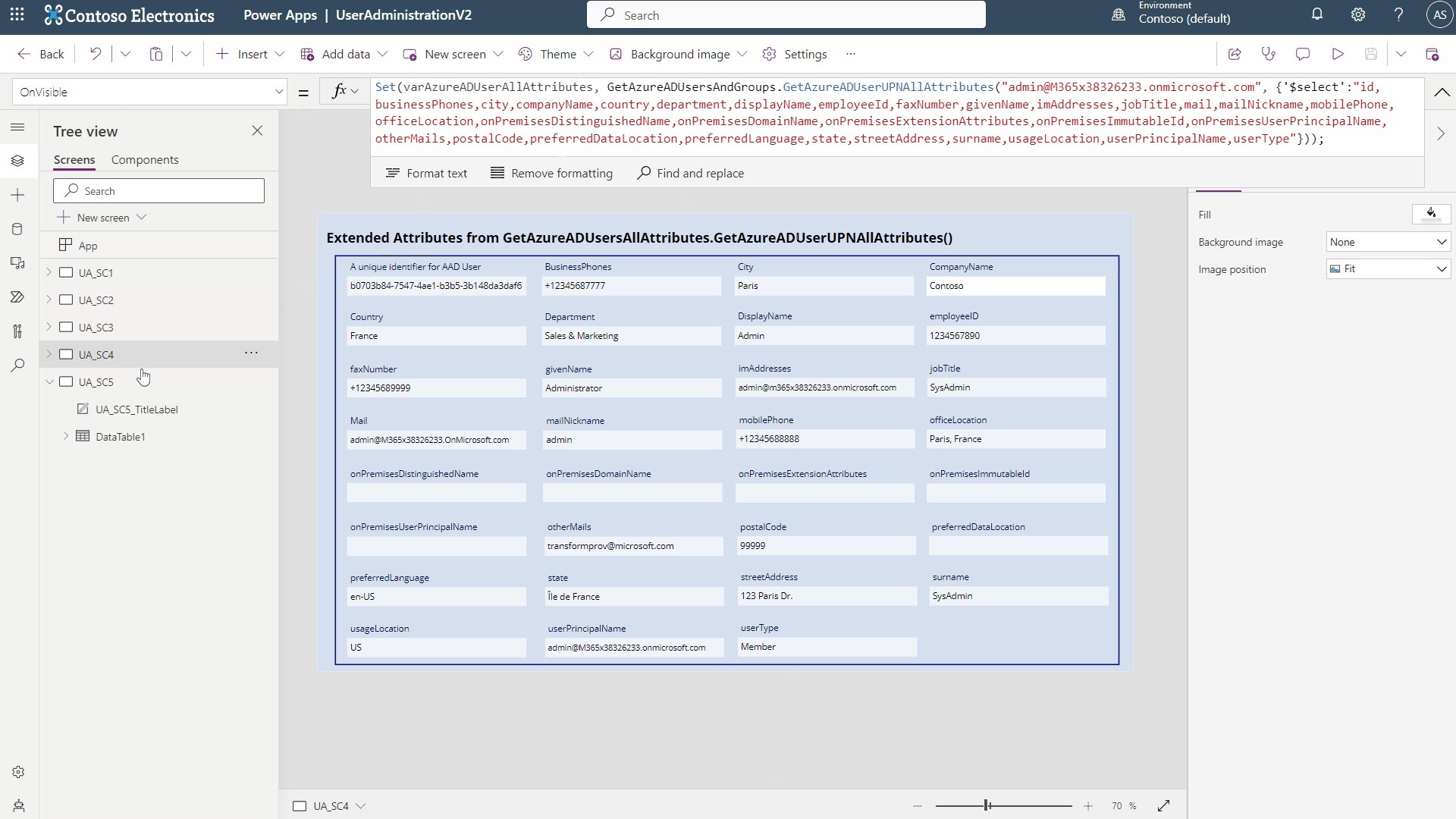
Set(varAzureADUserAllAttributes, GetAzureADUsersAndGroups.GetAzureADUserUPNAllAttributes("{UPN HERE}", {'$select':"id,businessPhones,city,companyName,country,department,displayName,employeeId,faxNumber,givenName,imAddresses,jobTitle,mail,mailNickname,mobilePhone,officeLocation,onPremisesDistinguishedName,onPremisesDomainName,onPremisesExtensionAttributes,onPremisesImmutableId,onPremisesUserPrincipalName,otherMails,postalCode,preferredDataLocation,preferredLanguage,state,streetAddress,surname,usageLocation,userPrincipalName,userType"}));
UND
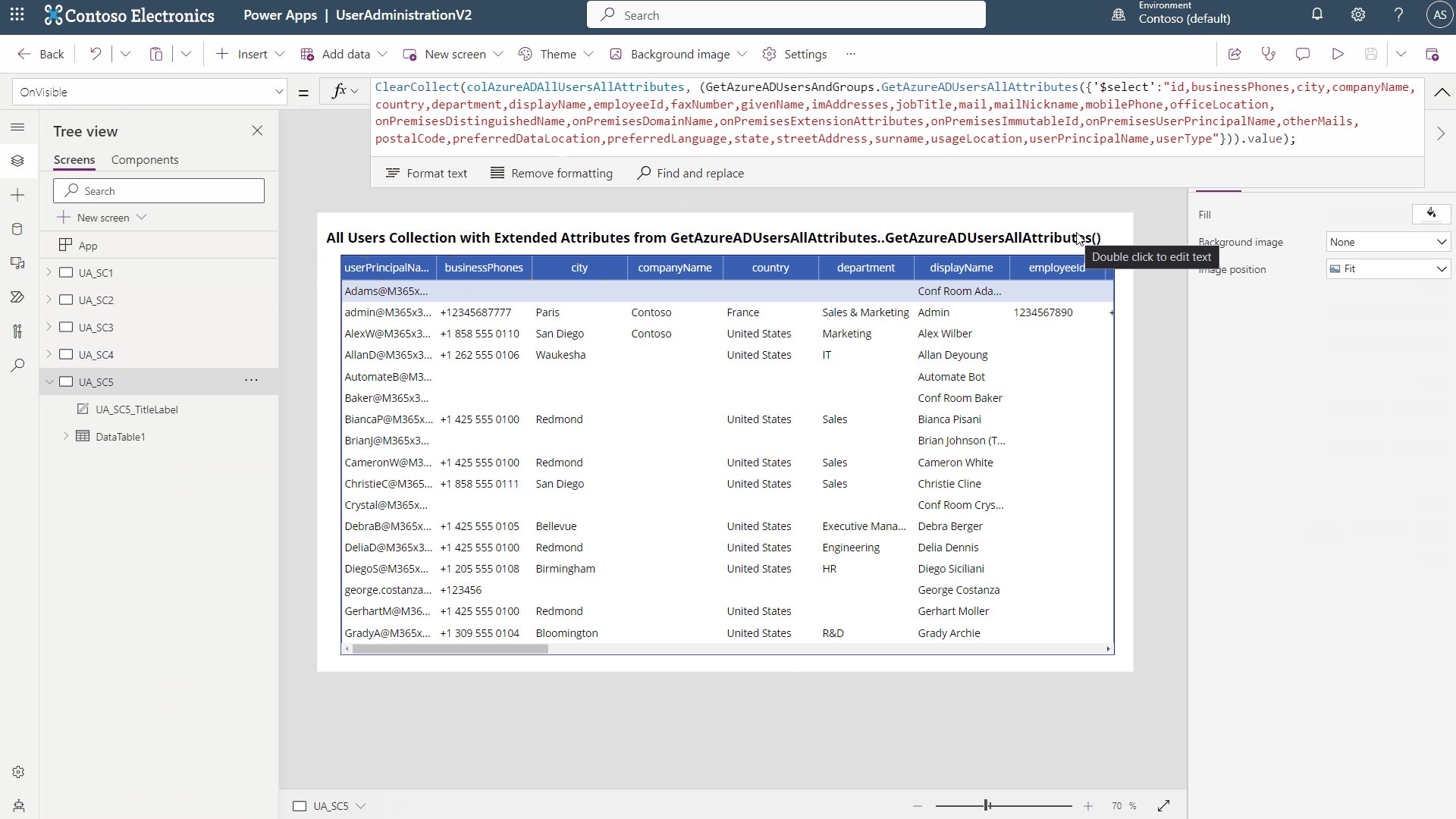
ClearCollect(colAzureADAllUsersAllAttributes, (GetAzureADUsersAndGroups.GetAzureADUsersAllAttributes({'$select':"id,businessPhones,city,companyName,country,department,displayName,employeeId,faxNumber,givenName,imAddresses,jobTitle,mail,mailNickname,mobilePhone,officeLocation,onPremisesDistinguishedName,onPremisesDomainName,onPremisesExtensionAttributes,onPremisesImmutableId,onPremisesUserPrincipalName,otherMails,postalCode,preferredDataLocation,preferredLanguage,state,streetAddress,surname,usageLocation,userPrincipalName,userType"})).value);
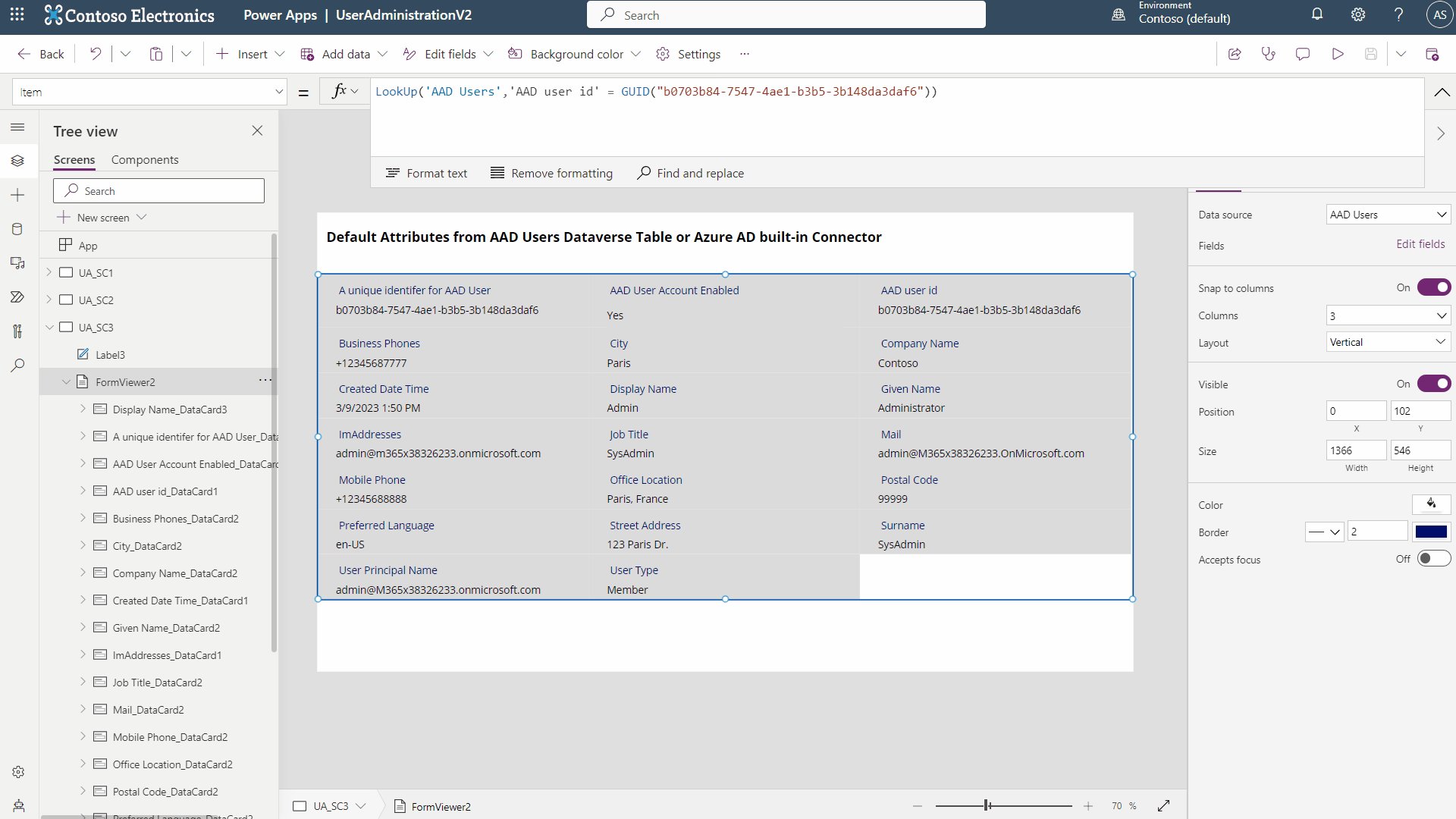
- Du hast jetzt eine Variable (varAzureADUserAllAttributes, achte darauf, den UPN zu aktualisieren und die {} zu entfernen), die einen Datensatz eines Benutzers und alle seine Attribute aus Azure AD enthält. Außerdem hast du jetzt eine Collection (colAzureAdAllUsersAllAttributes), die ALLE Benutzer aus Azure AD und alle ihre Attribute in einem schönen Tabellen-/Sammlungsformat enthält
Fazit
In meinem nächsten Blog-Beitrag werde ich eine Power App demonstrieren, die die benutzerdefinierten Konnektoren verwendet, von denen du heute einen erstellt hast, um ihn in meiner UserAdministration Power App zu verwenden, die die vollständige Kontrolle über die Erstellung neuer Benutzer in Azure AD für nicht-technische Endbenutzer ermöglicht. In der Zwischenzeit finde hier eine kurze GIF-Demo des benutzerdefinierten Konnektors, den du heute erstellt hast. Vielen Dank fürs Lesen!